NavigationBarのボタンを雑にカスタマイズしてたらバグったっていう話
多分自分アプリ史上もっともちゃんとアップデートしているツイートスクラップですが、それで「戻るボタンが見えなくて困っている。」という問い合わせを頂いていまして... 調査して対応したので、それの共有を...。
NavigationBarのボタンはiOS11.xで見えてるからってiOS10.xで見えるとは限らない
っていう話です。
そういう声はもらっていたものの、、いや見えるよ?あるよ?とかって思っていたのですけど、ふとiOS10でもみてみるか...と確認したら
!!!!
みたいな(笑)
環境
- Xcode v9.2
問題
UINavigationBarのボタンのカスタマイズは割とよくやるもので、その手順もいくつかありますが...今回はUIButtonを使ってCustomViewとしてやるタイプの話
let button = UIButton(type: .custom)
button.setImage(UIImage(named: "book")?.withRenderingMode(.alwaysTemplate), for: .normal)
button.tintColor = .gray
let barButton = UIBarButtonItem(customView: button)
self.navigationItem.leftBarButtonItem = barButton
addTarget(_:action:for:)なんかの処理は省略しちゃってますけど、おおむねこんな感じでカスタマイズできます

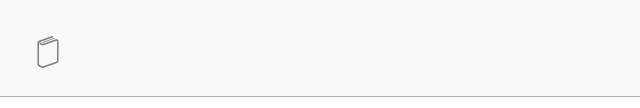
これはiOS11での結果です。
ではiOS10だとどうなるのか(先に書いちゃってますけど(笑)

みえない...😇
これ、みえないだけで一応タップは反応します(笑)
(もちろんちゃんとaddTarget(_:action:for:)かいたらですよ?)
対応
どうしたらよいのか?
なんてことはない、UIButtonのサイズを指定したら見えるようになります。
それだけ。。
というか、画像を使いたいだけなら、UIButtonつかわずとも普通にUIImageを指定する方法で良いですよね
let barButton = UIBarButtonItem(
image: UIImage(named: "book"),
style: .plain,
target: nil,
action: nil
)
self.navigationItem.leftBarButtonItem = barButton
self.navigationController?.navigationBar.tintColor = .gray
今回はこっちで対応しました。昔の僕はなぜわざわざUIButtonつかってやったんだろうか...🤔
(そうだ。最初画像をちゃんとNavigationBar用にリサイズしたものを用意してなかったからだ...(笑))
ということで、UIBarButtonItem(customView:)でやるときはちゃんと確認しましょうね〜っていうことです。
