TWTRTweetTableViewCellをスワイプさせたかった
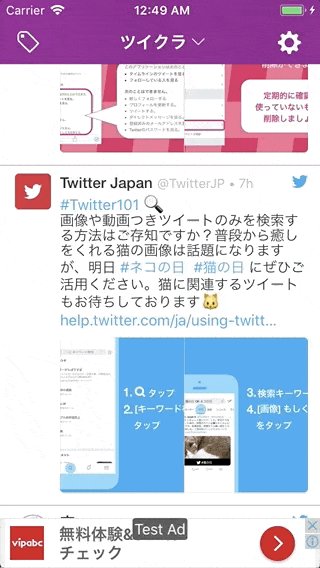
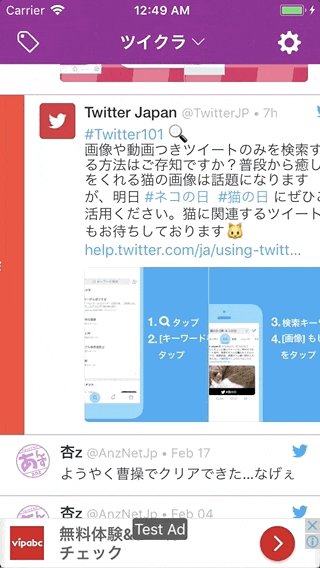
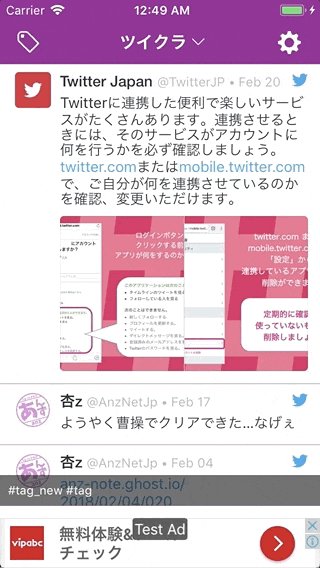
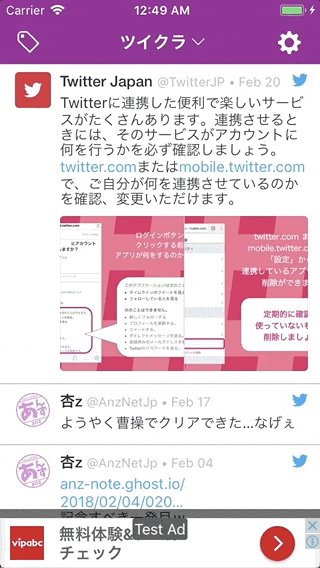
TwitterKitをつかって実装しているとTWTRTweetTableViewCellとうCellがいて、
これを使うと何もせずともTwitter公式アプリのようなデザインになって便利なのですが...
ちょっとスワイプでメニューとかアクションとかさせたいのだけれど...
っていう話です。
環境
- Xcode v9.2
なにがしたいのか?
メールアプリのように、セルをスワイプさせて削除したり、メニューだしたりみたいな感じです。
実装話
サブクラスとかつくって自分でなんかゴリゴリやるっていう手もあるのでしょうけど...
めんどくせ🤤ってなり、きっと良さげなライブラリあるでしょ?とさがしてみたところ
よさげなやつがありました!
これこれ!こういうことです、やりたいことは。
ということで早速!!
...。
...。...。
どうやれば。。。?🤔
SwipeCellKit単独ならSwipeTableViewCellのサブクラスを作って、あとは好きにやるのですけど、
今回はそれにTWTRTweetTableViewCellを使いたいんだけど...ふーむ
とちょっと考えてみて...これは正攻法では無理くさいな。
行くしかない裏街道を!
とういことでチョット無理やりやってみました。
要は...
SwipeTableViewCellのサブクラスをつくって、それのcontentViewにTWTRTweetTableViewCellのcontentViewをぶち込む
っていう...かなりマッスルな方法。
コメントにも書きましたけど、AutoLayoutをつかってのSelf-sizingができなくなったことがちょっとアレですね...。
(ほんのすこしのデザイン崩れと、ワーニングが出るだけなのでそこ無視したら行けそうだけど..)
それでも、TWTRTweetTableViewCell.height(for:, style:, width:, showingActions:)っていうのがあるので、さほど大変ではないです。
成果物

よい...良い感じ!
関係ない話
じつはちょっとSwipeCellKitのissueなんかになにかないかな?って探してみたんですよね...
まったく同じことをしようとしている人がいました(笑)
そりゃいますよねーー
そして、2回継承したらいいじゃん!っていう謎の回答でおわっているという悲しみ...
これ発見したときは「おっ!!」って一瞬だけ歓喜しました(笑)
