簡易的な RealmBrowser を作ってあそんでみた
Realm をつかってると、今どんなデータがはいってるんだ...ちょっと確認したい。
ってなることが稀にあると思いますが...
そんなときのために
簡易的な RealmBrowser をつくってみた
っていう話。
シミュレータであればRealm.Configuration.defaultConfiguration.fileURLとかってパスをつきとめて、
ガチな方の(笑)RealmBrowserで開くなどしたら、いい感じに閲覧できるのだけれど。。。
こと実機となるとちょいめんどいね?
ってことで、アプリ内でさくっと閲覧できるやつをつくってみた
環境
- Xcode v9.4
- Realm v3.6.0
要件
- アプリ内でサクッと確認できる(編集とかはいらん)
- 自動で構築したい
- あたらしい
Objectとかプロパティを追加したとしても手を加えることなく閲覧できる- 自分で地道に列挙するぐらいならいらん(笑)
- あたらしい
っていうぐらい。
実装
最初はMirrorとかつかってリフレクションとかしたらいけるかなぁ?とか思っていたのだけれど、
これだと、ObjectのclassNameからインスタンスを作ってプロパティとかはとれたとしても、、、
Objectそのもののがどれだけあるのか...とかとれんなと
Realmの中身をみてると..なんかみっけた(笑)
objectSchema
これがObjectリストを返してくれるやつでした
do {
let realm = try Realm()
let schemaList = realm.schema.objectSchema
for schema in schemaList {
print(schema.className)
}
} catch {
}
これで一覧がずばっと吐かれます
dynamicObjects
これでObjectのリストができそういうのはわかった。
あとは、実際のデータをどう取得するか...
ObjectSchemaをつかってデータ取得する方法をさがして、また Realm の中身をさぐってて発見
do {
let realm = try Realm()
try realm.write {
// schema is ObjectSchema
let result = realm.dynamicObjects(schema.className)
}
} catch {
}
こういう感じで!
ってことで、無事にアプリ内でも簡易的な RealmBrowser を実装できます!
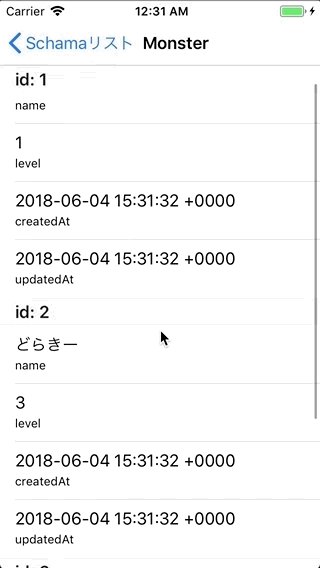
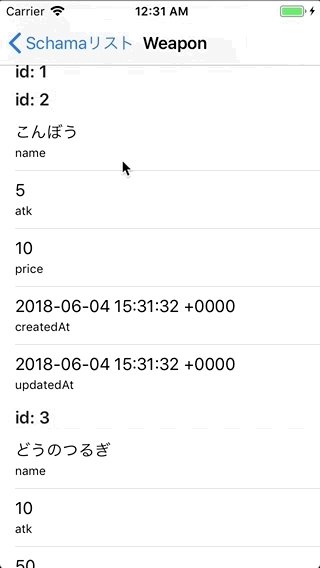
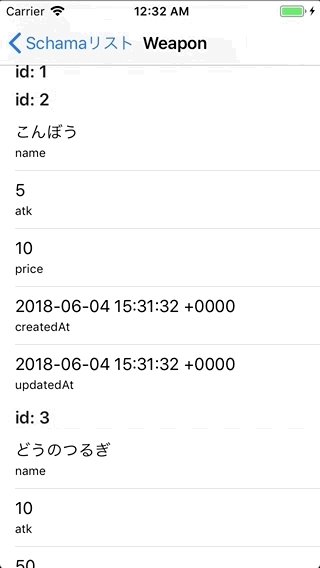
成果物
さんぷるてきな某。

もし自分のアプリに入れみたい場合は、
RealmBrowserフォルダの中身をくみこんで、
RealmSchemaListViewControllerを開いてあげるといけるはず!
#if DEBUGをつかって組み込んでおけば、デバッグツールとしていいかも。
自分で作ってみたあとに、「まぁ同じなのあるんだろうな」って思ってぐぐってみたら...
malt03/RealmBrowserってのがって、こっちはデータ編集とかもできるので、 もっとガチな機能が欲しい人はこれつかってみるといいかもです
参考
Mirror - Swift Standard Library | Apple Developer Documentation
