Titleを空にしたTabBarの調整が思いの外めんどくさかった
ざっくりまとめ。
UITabBarControllerでアイコンだけ表示したい- タイトルを空にするだけだと不十分で、位置調整が必要
- iPad対応もしようとするとさらにひと手間必要
- iPad はタイトルとアイコンが上下じゃなくて左右にならぶ
- ただし iOS 10 以下は iPhone と同じ上下
です。
環境
- Xcode v10.1
- Swift v4.2
やりたいこと
UITabBarController の TabBar でアイコンだけ表示したい
という要件は割とあるかとおもいます。(そういうあぷり結構見ますし)
ただ、コレ実現したいことのわりに結構いろいろ気を利かせた調整が必要でした。
やっていき!💪
アイコンだけ表示ということは、タイトルを空にしたらとりあえずは実現できます。
tabBarItem.title = ""
こういう感じです。(もちろん storyboard 上でもさくっとできます)
ただコレだけだと、ちょっとまずいのです。

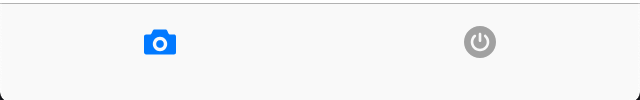
アイコンが上よりに配置されてます。
これはもともとそのしたにタイトルが表示されていたため、その分の表示領域を考慮されてアイコンが配置されているからです。
ということで、タイトルを空っぽにするだけではなく、位置調整も必要になってきます。
tabBarItem.title = ""
tabBarItem.imageInsets = UIEdgeInsets(top: 6, left: 0, bottom: -6, right: 0)
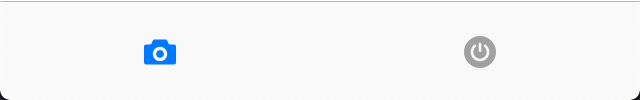
こういう感じです。

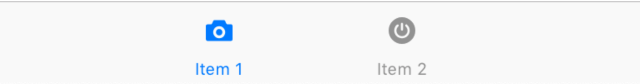
ようやくいい感じになりました!✨
ただ!
iPad も対応しているアプリだとまだ注意が必要です
iPad だとアカーーン
上記の状態で iPad 出てみると...

下寄りになっていらっしゃる🙈
なぜなのか?🤔
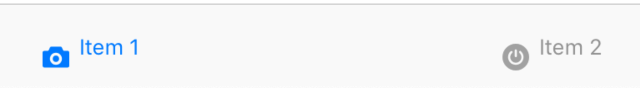
タイトルを表示させてみるとわかります。

iPad だとタイトルとアイコンは上下ではなくて、左右に並ぶ!!!
結果、tabBarItem.imageInsets をいじってすこし下にずれるようにしたことがアダになっているわけです。
つまり、iPad だとこの位置調整自体が不要ということに。
そこらを考慮して書くと
tabBarItem.title = ""
if UIDevice.current.userInterfaceIdiom == .phone {
tabBarItem.imageInsets = UIEdgeInsets(top: 6, left: 0, bottom: -6, right: 0)
}
これでみてみると...無事にいい感じに表示されるようになります👍
iPad(iOS 10以下)だとアカーーーン
完璧と思っていたところですが、もし iOS 10 以下も対応しているとなると、まだダメです😭

左右じゃなくて上下にならぶ!😇
同じ iPad でも OS のバージョン違いにより違うという OS 差異が発生します。
その結果、iPad iOS 10.0 以下だと iPhone で発生していた「タイトルは空にできたけど、アイコンが上に寄ってしまう問題」が再発してきます。
(上記のコードで iPhone のときだけ位置調整するようにしたので)
なので、ここまで対応するには
iPhone か iPad(iOS10以下)の場合は位置調整が必要になる
ということを踏まえてやる必要があります。
tabBarItem.title = ""
if UIDevice.current.userInterfaceIdiom == .phone {
tabBarItem.imageInsets = UIEdgeInsets(top: 6, left: 0, bottom: -6, right: 0)
} else {
if #available(iOS 11.0, *) { } else {
tabBarItem.imageInsets = UIEdgeInsets(top: 6, left: 0, bottom: -6, right: 0)
}
}
ここまでになると、storyboard だけでは無理ですね。。。
実現したいことのわりに、いろいろ気をつけないとダメですよっていうことです。
僕は、タイトルもアイコンも表示するほうがいいと思っていますけどね。
ここまで読めば分かる通り、UIKit 的には推奨していない(一応できるとはいえサポートしてなさすぎなので)と思いますし、
標準アプリはそのセットちゃんと表示されているからユーザ的にも違和感ないでしょうし、
なによりわかりやすいですし、アイコンだけだと初見の場合コンテンツの内容が正しく推測できない可能性がありますし。
コンビニのコーヒーマシンと同じだとおもうんですよね(笑)
そのほかTips
iPad における iOS 10 での挙動の違いというものは、実はも1つあって。
上記スクショをよく見てみるとわかるとおもいますが、
TabBarItem の配置のされかたが異なってきます。
iOS 10 以下だと中央によっている感じしますが、
11 以上になると、そういう感じはなく均等に配置されます。
もし統一したいなとなった場合は
tabBar.itemPositioning = .fill
と指定してあげると ok です。
デフォルトは .automatic で iOS 側にどうするか任せられている感じです。
TabBar で title を無しにしてるんだけど、それだけだと image の位置が上に寄ってるからちょっと位置調整してcenterになるように調整するじゃん?でも iPad だと上下じゃなくて左右じゃーん!!とか思ってたけど iPad でも上下パターンあんのかよ。
— 杏z (@AnzNetJp) 2019年2月22日
おこ!(笑)
参考
- ios 11 UITabBar UITabBarItem positioning issue
|stackoverflow
sizeClass って override して変えられるんだ(笑)
