話題のNotionでページ公開してみた
いま巷で話題(?)の Notion 使っていますか?
僕も使っています(使い倒しているかといわれると甚だあやしいですが)。
そんな Notion ですが色々使い方がある中でも、「ブランドサイトやランディングページなんかを作って公開するのが便利」というのが少し気になっていたので、今回僕もやってみました。
公開するまで
Notion で普通にページを作成していい感じに編集していきます。
その後に、ページ上にあるツールバーメニューの中の「Share」をクリックします。

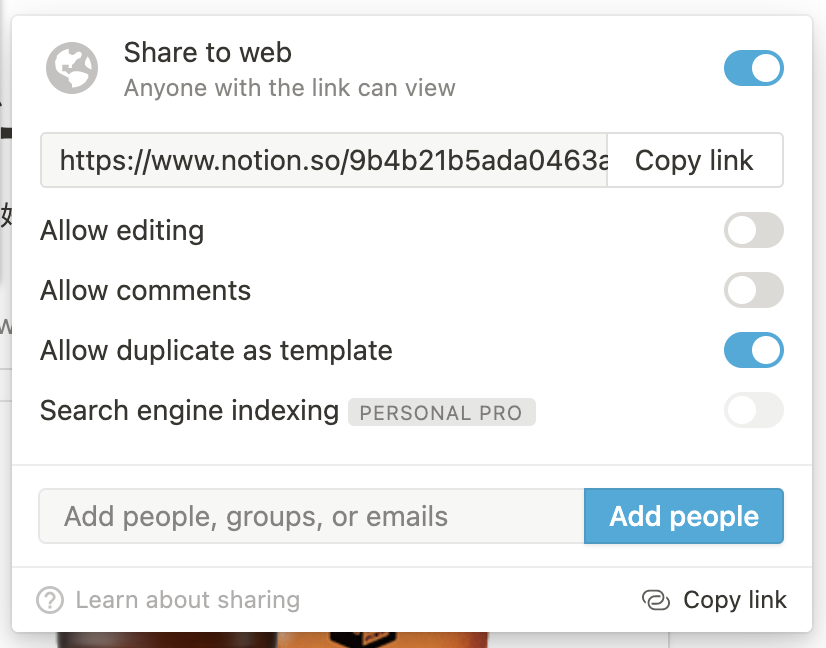
シェアのメニューがポップアップされるので、まずは「Share to web」をクリックして ON の状態にします。
基本的にはこれだけでページが公開されてURLを知っている人であればだれでもアクセスできる状態になります。
公開ページの設定
上記までの操作だけで今回やりたいことは一応達成なのですが、公開したページの設定がいくつかありまして、

- Allow editing
- Allow comments
- Allow duplicate as template
- Search engine indexing
などがあります。
上の3つのAllow系は、同じ Notion ユーザーに対しての操作を許可するかどうかっていう設定です。
ページの編集自体を許可するか(Wikiっぽくなりますね)、コメントを許可するか(ブログとしてやる場合よさそう)、このページをテンプレートとしてページ作成を許可するか...という感じです。
一番最後のは検索エンジンに登録させることもできるっていうものですが、こっちは有料プランに加入しているユーザのみ有効化が可能です。
ブランドサイトとかをやる場合はやっておいたほうがよさそうです。
今回自分は完全に閲覧用のページとして公開したかったので、全部許可しない方向で設定しました。
公開したページ
ということで、今回公開してみたページを最後に紹介して終わります。
せっかくなので自分にとっては多少は意味があるページにしたかったので、「遊んでいるゲーム・アプリ」の一覧ページを作って公開してみました。
フレンドゆるぼ的な意味合いで(笑)
とりあえず直近で触っている(いた)やつが、いい感じにリスト化されるはずです。
各ゲーム・アプリをクリックするとその詳細ページも開けるのですが、空っぽなのでなにかプレイ日記でも書こうかな...(笑)
やってみて
いやほんとにお手軽にページが作成して公開できますね!
自分が作ったアプリリストをGitHub Pagesで管理しているのですが、移行したくなるぐらいお手軽でした(笑)
あれ、勉強がてらにRiotで作っていて今となっては、正直ちょっと触るの億劫なのですよね...
今回公開してみたゲーム・アプリリストのように子ページも自動的に公開されるので、このブログですら置き換え可能なんですよね。すごい(笑)
今度なにかページを公開する必要に迫られたらファーストチョイスにするかもしれません。(デザインにこだわりを持つ必要がない場合は)
