IQKeyboardManagerでTextFieldとは別にプレースホルダー表示したい
IQKeyboardManager を利用しているとこちらがわでは特段意識しなくてもキーボードが表示されたときに、対象の入力欄が見えるように調整してくれます。
その他にも、キーボードに Toolbar を自動でつけてくれて、Next / Prev ボタンがついたり、placeholder を Toolbar に表示してくれたりと便利機能もあります。
今回はその placeholder 周りの話です。
TextField の placeholer をそのまま表示だとそぐわない問題
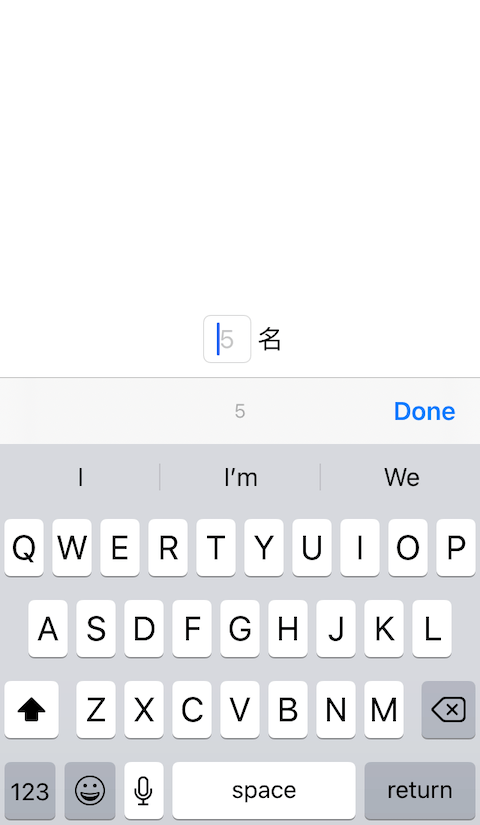
言葉を尽くすよりもサンプルをサクッと作ったのでそっちのスクリーンショットを見てもらえればわかるかと思います。

実際の入力側( UITextField 側)は後ろに「名」というラベルがるのでこの表示でも違和感は特に無いかと思いますが、
キーボードの Toolbar 側に表示されているものはどうでしょう?
いやそこに単に 5 って表示されても...😅 という感じを受けませんか?
ということで、表題の Toolbar 側の方は別のテキストに変えたいなぁという動機が発生するのです。
この場合だと、「予約人数」とか「最大10名まで」とかそういう感じでしょうか?
どうするのか
README とかざっくり見てもそこら編の記述はなかったのですが、リポジトリ内で placeholder というキーワードで検索した結果、toolabarPlaceholder という物があることを発見しました
そこのソースコメントには
toolbarPlaceholderto override defaultplaceholdertext when drawing text on toolbar.
と書かれており、こちらが探し求めているものでした。
早速やってみる
やってみるとはいってもプロパティを1つ設定するだけなのですが(笑)
private let field: UITextField = {
let field = UITextField(frame: .zero)
field.borderStyle = .roundedRect
field.textAlignment = .center
field.translatesAutoresizingMaskIntoConstraints = false
field.placeholder = "5"
field.toolbarPlaceholder = "最大10名まで"
return field
}()
こういう感じです。
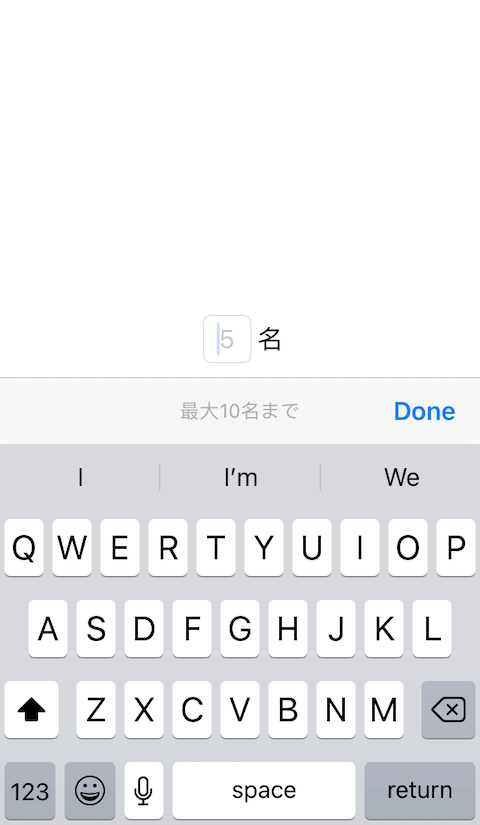
実行してみます。

完璧です!
こんな感じで入力制限になにかルールがあるならそれを表示するのも良さそうですね。
