FirebaseHostingへのデプロイを自動化するぞ
ざっくりまとめ。
- このブログの Firebase Hosting へのデプロイを Bitrise で自動化したい
- firebase-tools は認証トークンを取得できる!
- そのトークンをつかえば
firebase deploy --token YOUR_TOKENで未ログインでデプロイ可能
- そのトークンをつかえば
です。
環境
- firebase-tools v6.3.0
やりたいこと
GitHub へ push したら、サイトのビルドから Firebase Hosting へのデプロイを Bitrise で自動化したい。
というのも、ご存知の通り(?)、このブログは Metalsmith という静的サイトジェネレータをつかって構築しているのですけど、
現状、ブログを書いたあとに。
$ npm run build
$ firebase deploy
というのを毎回叩く必要があるのです。
いや、まぁたったの2コマンドなので全然苦ではないのですけれど。
コード自体を GitHub で管理もしていますし、そこは push したらもうあとは勝手にやってちょーだいってのが望ましいわけで。。
怠惰は正義!
ということで、慣れてる Bitrise でそこらへんできたらな〜ということでやってみました。
やっていく
ステップとして考えられるのは以下の手順。
- git clone
- npm install
- サイトビルド
- Firebase Hosting へのデプロイ
この内、clone はすでに Bitrise のステップであるので問題はなし。
のこり3つも Script ステップを使えばできそう。
という目処はたちました。
Bitrise で firebase-tools 使えるのか問題
firebase-tools を入れること自体は問題ないでしょうが、
入れたあとデプロイするにはログインが必要で、
そのログインはブラウザへ飛ばされてから行うという形だったので、CIではできないのでは🤔
と、考えられたからです。
だがしかし、そこはちゃんとしてます Firebase
CI でも実行できるようにトークンを取得できて、そのトークンをつかえば未ログイン状態でもデプロイが可能になるのです。
まずは、手元の環境で以下のコマンドを叩きます。
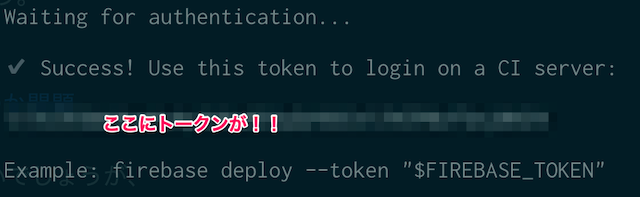
$ firebase login:ci
そうすると、いつももようにブラウザが開かれていつものように許可をもとめられるのでいつものようにokとして。。
もどってくると、
ターミナルの画面には、トークンが書き出されています。

あとはこれをつかえば Bitrise からでもデプロイが可能に!
Bitrise でスクリプト書く
git clone ステップのあとに script ステップが来るように workflow を設定して、
スクリプトは下記のように設定。
#!/usr/bin/env bash
# build
npm install # package.json に従って install
npm run build # package.json で build を定義してある
# deploy
npm install -g firebase-tools
firebase --version
firebase deploy --token "$FIREBASE_TOKEN"
※ $FIREBASE_TOKEN は Secrets で先のトークンを設定してあります
これで、push したら自動でビルドからデプロイまでやってくれるようになります!!🎉

デプロイ後に過去バージョン消したい
デプロイするたびにバージョン履歴が溜まっていって容量を圧迫していくので、
最新バージョン以外を消すとかって言うことも本当はしたいのですけど、
多分 firebase-tools だとそこらへん触れない。。のが残念です。
「それできるよ!」っていう方法をご存知の方は教えていただきたく。。🙏
当分履歴の削除は手動ですね...(笑)
追記(2019.03.11)
過去バージョンが削除できないという問題は Firebase 側で設定できるようになりました!
こちらの記事で詳細は書いています
Bitrise 設定の補足
ただの静的サイトなので、Bitriseにあたらしいアプリとして登録する際に、
auto scan のところで、どのアプリにも該当しない(ios/android/flutter/fastlane...など)といってエラーになりますが、
その時は手動セットアップを選択したら追加できるのであせらないで。
scan して該当するものがあれば workflow がそれに見合った形で初期設定されるぐらいなので。
今回は npm コマンドを使いたかったので、Bitrise の Stack は Android & Docker, on Ubuntu を選択してます。
参考
- Firebase CLI リファレンス|Firebase
コマンドリファレンス という項にlogin:ciの記述があります - node.js - Deploying to Firebase Hosting using CircleCI - Stack Overflow
- Bitriseでnodejsを実行する - Qiita
