iOS13でUITabBarItemの画像位置調整の挙動が変わったっていう話
ざっくりまとめ。
- iOS 13から title が指定されていない場合の
UITabBarItemの画像位置調整の挙動が変わった- title が指定されていない場合、image が自動的にセンタリングされて表示されるようになった
- iOS 12まではそんな位置調整はなかったので手動調整していた場合は注意が必要です!
です。
環境
- Xcode v11.1 (11A1027)
- iOS v13.1 シミュレーター
- iOS v12.2 シミュレーター
前提
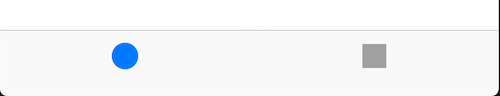
iOS 12 までは UITabBarItem で title を指定せずに image だけを指定した場合、
image が上に寄って見えるという事がありました。
(title を指定しなくてもその領域分が確保されるので、結果 image が上に寄って見えるという感じです)

こういう感じの見え方です。気になります!
ということで、位置を調整するために imageInsets などをつかって調整することになります。
tabBarItem.imageInsets = UIEdgeInsets(top: 6.0, left: 0.0, bottom: -6.0, right: 0.0)
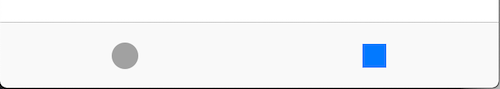
こういう調整をいれると...

こうなって改善されます💪
問題
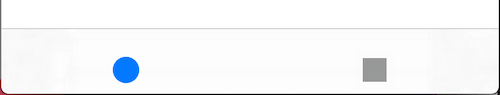
ところが iOS 13 でみるとこれがまた変わってきます。
どうなるかというと、逆に下に寄ってみえるようになります。

原因
前提の手順を踏まえているので、すぐに思い当たるのが、位置調整した分だけ下に寄ってるのでは??🤔ということです。
実際、その調整を外せばいい感じに表示されます。
どうやら iOS 13 からは title 無しで image のみ設定された場合、自動で image をセンタリングして表示するようになったようです。
こちらのほうが期待している挙動ではあるのでそのこと自体は嬉しい改善なのですが(笑)
対処
ということで対処は簡単で、iOS のバージョンを見て分岐させて調整ロジックを入れましょう!ということです。
if #available(iOS 13.0, *) { } else {
tabBarItem.imageInsets = UIEdgeInsets(top: 6.0, left: 0.0, bottom: -6.0, right: 0.0)
}
これで期待している表示になります!
補足
Xcode のバージョンは関係ない?
Xcode 10.x でビルドしようが、Xcode 11.1 でビルドしようが iOS 13.x の端末ではこの問題が発生する感じでした。
(僕が実際に検証したのは上記にあげたものですが、報告を受けたのは Xcode 10.3 でビルドしたもので検証端末は iOS 13.0 だったらしいので)
まだ Xcode 10.x だし iOS 13 特有の問題は関係かなぁ?...というわけではないです(笑)
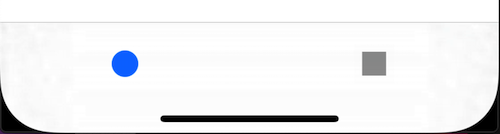
SafeArea 有りの端末だと気づきにくい
チェックしていたはずなのに、なんで見逃したのか!?とか思ったのですが、
SafeArea がある端末だと UITabBar の下にもその分の余白があるので、なにか逆にちょうどいい塩梅にみえたんですよね(言い訳)

どうでしょうか?これ下寄ってるバージョンなのですが、違和感ないですよね?(笑)
いやー気づかなかった。。いろんな端末でチェックしないとですねー。
参考
- [Swift]Titleを空にしたTabBarの調整が思いの外めんどくさかった
iPad は iPad でまためんどくさいので、いい子はデザイナさんを説得して title と image 両方設定するんだ。約束だぞ!
